√99以上 画像 ランダム表示 188741-画像 ランダム表示
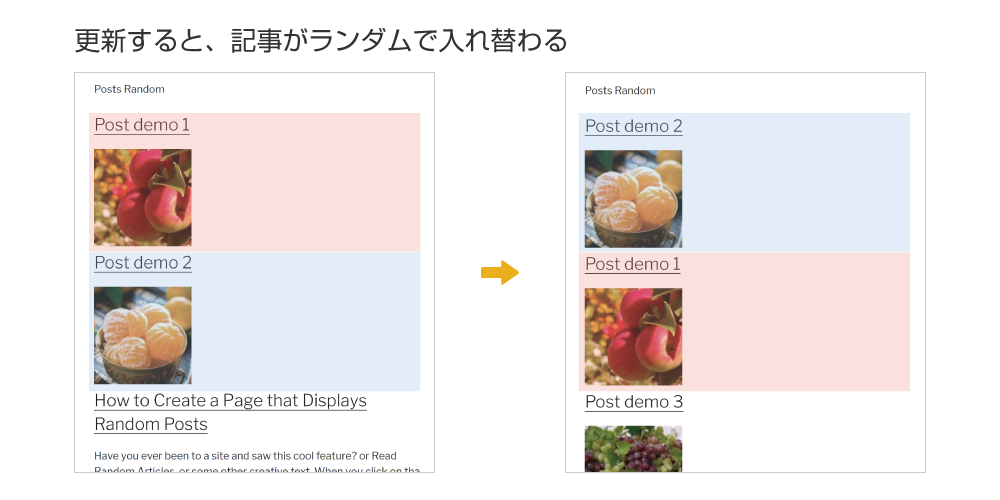
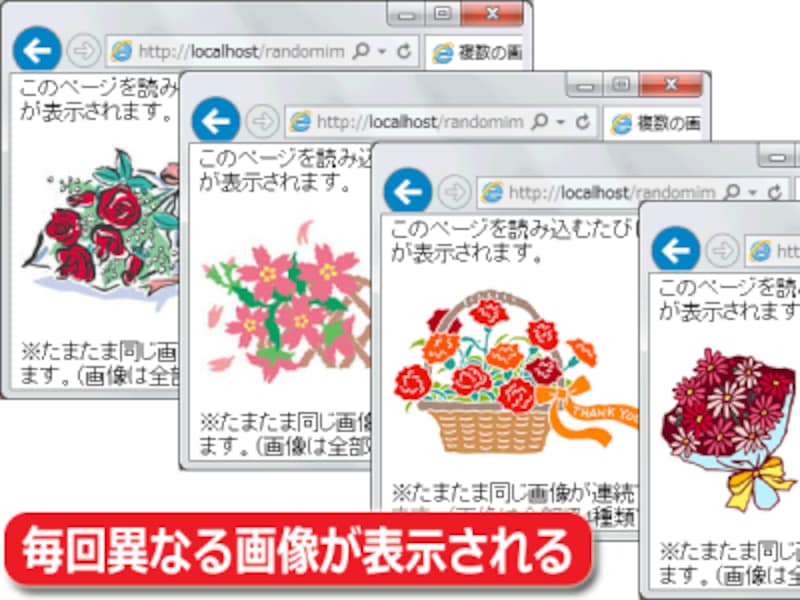
Return ' ' $rdm ' '; 手順は2つだけです まずテーマのfunctionsphpへ以下のコードを追加します //特定のhtml分をランダムに呼び出す function randomhtml () { $rdm = array ( '1つめの画像やテキスト、広告コード', '2つめの画像やテキスト、広告コード', '3つめの画像やテキスト、広告コード', );表示した結果は次のようになります。 表示するとランダムに選ばれた画像が表示されます。 f5などで更新すると再びランダムに選ばれた画像が表示されます。 画像を管理するオブジェクトを使用してランダム表示

Php 特定の要素をランダムに表示する方法 By Takumi Hirashima
画像 ランダム表示
画像 ランダム表示- 画像をランダム表示する img 要素の src を書き換えることで画像をランダム表示させる方法です。 HTMLとjQueryはそれぞれ下記のように記述し、スクリプトの記述にある var images のところでランダムで表示させたい画像のパスを記述します。 一つの画像コントロールに表示できる画像は当然ですが1つです。 「全て表示する」という方法をまずは提示してください。 例1)1秒に一つ、ランダムな順で「(5秒ほどで)全て表示する」 例2)5回フォームを開いてランダムな順で「全て表示する」




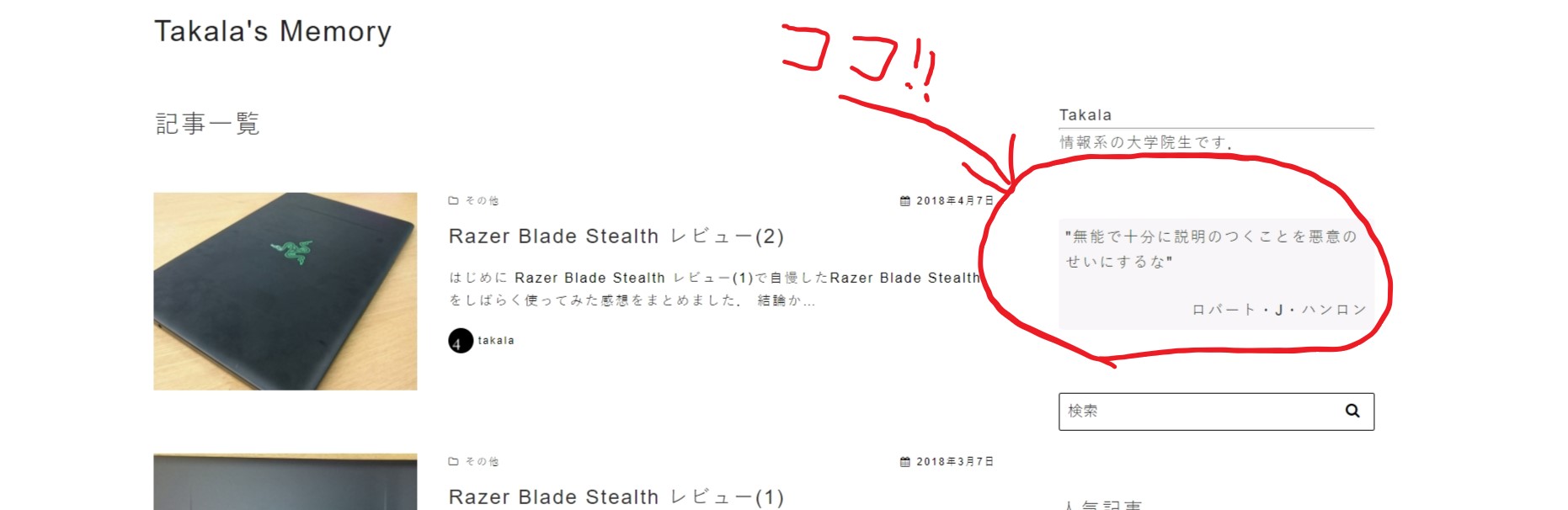
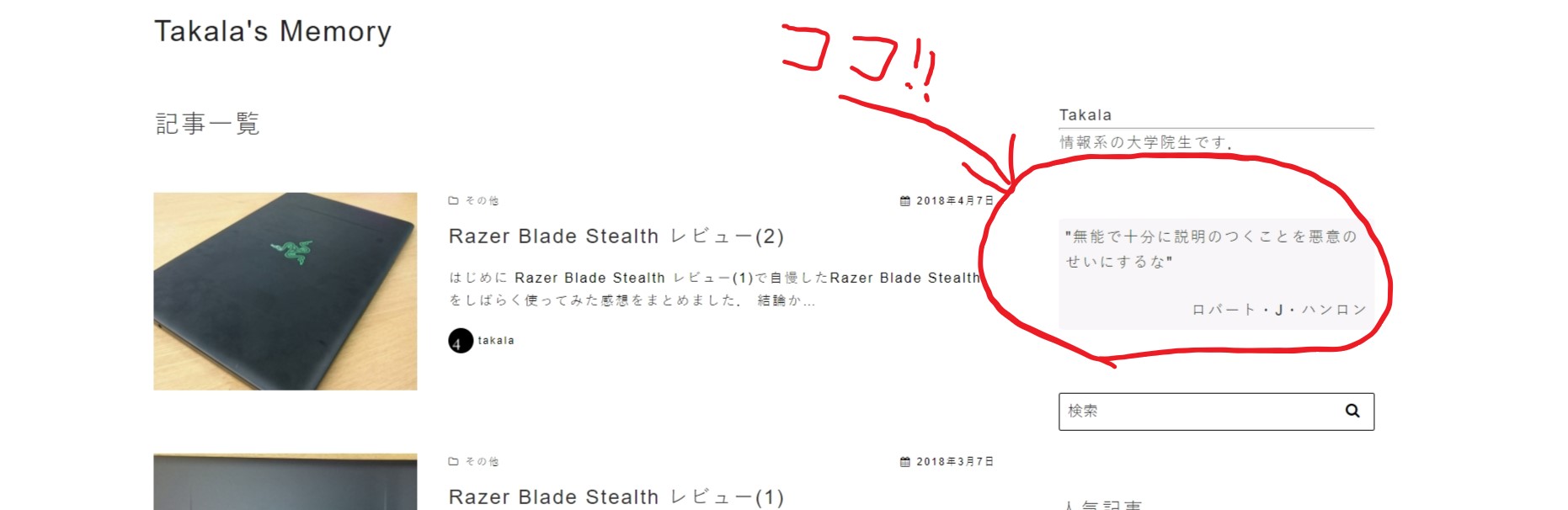
Wordpress テキストをランダムに表示させるhtmlコードを実装してみた Takala S Memory
どれが選択されるかわからない クリックするごとに img1,img2,img3 のうちどれかの画像がランダムに出ます 例によって元の絵を body の中に img タグで貼り付けます。 そこにはやはり、id="area1" と名前を付けます。 そんな時はランダム表示を検討してみてください。 更新するたびに画像がランダム表示! まず参考までに下記サイトをご覧いただき、何回か更新をしてみてください。 progblog ヘッダー画像がランダムに表示されることが確認できますでしょうか。 ヘッダー画像やバナー広告などは、PHPで簡単にランダム表示しちゃいましょう! crayon60c6dc28
ソフト詳細説明 「CAST」は、データファイルに記述された名前や九九の問題、ビンゴ数字などの文字列や画像をランダムに、もれなく、表示していくソフトです。 スライドショーと違い、基本データは文字列なのでデータの準備が楽です。 また、問題とMt_rand ()はPHPでのランダムな変数を取得する際に便利な関数です。 使い方は、mt_rand ( 最小値, 最大値)を指定します。 例えば、mt_rand (1,3)であれば、1から5のランダムな数値をint型で返します。 次にランダムで表示させたい画像URLをforeachでループさせラベルパーツには、htmlを記載することができます。 ここでは、ラベルパーツにあらかじめ画像表示用の要素を用意しておき、申請画面表示時にランダムで犬の画像を表示するサンプルを紹介します。 犬の画像は、外部のapiを実行して取得します。 dog api について
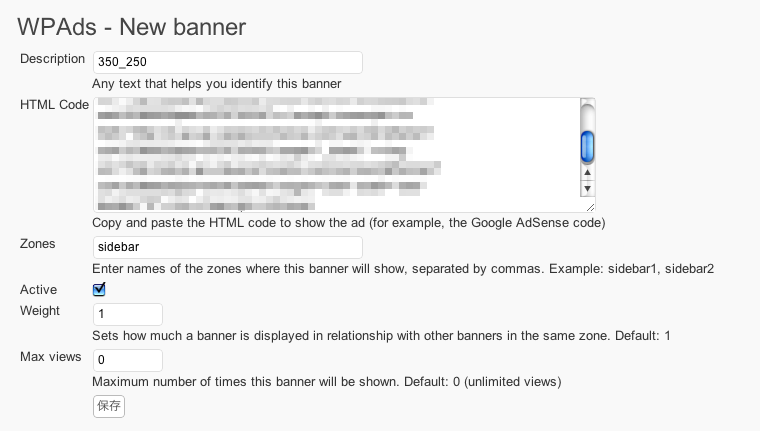
バナーをランダムに表示させる場合に便利です。 プラグインを使わず簡単にタグを付けるだけなのでぜひ試して下さい。 サイドバーやトップのバナー画像をランダムに表示する方法です。 サンプルでは3枚の画像をランダム表示させます。 WordPressやWEBサイトでランダムに画像を表示させるには、PHPの「rand ()」か「mt_rand ()」を使用します。ランダムに表示する仕様の構築 最後にJavascript(jQuery)の設定を行います。 画像までのパス情報を変数に格納します。 表示させたい画像のファイル名+拡張子を配列に格納します。 Mathfloor ()とMathrandom ()を使い、配列の数1の範囲内でのランダムな数値




更新するたびにバナーや画像をランダム表示する方法 Progblog




Wordpress 記事をランダムに表示させる方法 プラグイン不要 Fastcoding Blog
ボタンを押すと、画像がランダムで表示されます。 画像の画面にはボタンなどはなく、更新しないと元の画面に戻りません。 また、貯金の0円の金額はカウントされません。はじめに Windows 10では、画像ファイルをWindowsフォトビューアーで表示することができます。 Windowsフォトビューアーには、画像の表示や印刷機能のほかに、スライドショー機能が用意されています。 スライドショーを実行すると、表示している画像と同じフォルダーに保存されているすべての画像ファイルを、全画面で順番に表示することができます。 操作手順 例えばWebサイトにアクセスするたびに 8枚ある画像の中から4枚をランダムに表示させたい。 という時 これができる方法をPHP、jQueryでそれぞれ見つけました。 ↓アクセスするたびに変わる ↓アクセスするたびに変わる PHPで実装する crayon60cb422f4acdf/




Wordpress 関連記事をランダムで表示させる方法 でざなり




Google Chromeの新規タブにtumblrやinstagramの画像をランダム表示できる拡張機能 Limbotab ライフハッカー 日本版
続いて、ランダムに表示させる画像の素材を上記のフォルダ構成の drawableフォルダ配下に配置することで、リソースとして利用できるようにします。 ├ drawable # ここにファイルを配置 何をしているのかといいますと、「画像をランダムで表示する命令」「その命令をショートコードで呼び出す」ための設定になります。 mt_rand(0,9) の箇所は、0〜9の数字をランダムで選んでいる箇所になります。 PHPで画像をランダム表示させる方法~アフィリエイトバナー 1601 PHPでランダムな数値を取得する場合、 rand 関数と mt_rand 関数があります。 rand (最小値, 最大値) mt_rand (最小値, 最大値) 機能はどちらも同じようですが mt_rand のほうがだいぶ高速




アフィリエイトのバナーをランダムに表示するワードプレスのプラグイン




Wordpress テキストをランダムに表示させるhtmlコードを実装してみた Takala S Memory
/04/10 Last updated on こんにちは(・∀・) JavaScriptを使用したサンプルをご紹介します。今回は画像をランダム表示させるサンプルです。 ランダム画像表示 HTM/04/17 ランダムに出力! Pythonでrandomを使う方法初心者向け 初心者向けにPythonでrandom関数を使う方法について解説しています。 ゲームなどを開発する際にランダムで何かを表示したい時に利用するメソッドです。 簡単なサンプルプログラムを書いているの画像をランダムで表示するスクリプトの無料ダウンロード 公開日 17年6月6日 最終更新日 年7月14日 あらかじめ設定しておいた複数の画像の中から1枚をランダムで表示させたい時ってありますよね。 それを実現するスクリプトです。 名称は「 ランダムイメージスクリプト 」としておきます。 現在の最新バージョンは19年7月24日公開の11です。



Excelの玉手箱 アドインコレクション 株式会社フリーフォーマット




ワードプレスのランダム表示の負荷を軽くする方法 キャッシュとか
jQuery を使ってランダムで要素を表示する jQueryを使って、ランダムでdiv要素を表示させます。 まず、header部分に以下jQueryを読み込みます。 表示させるdiv要素を用意します。 実際にdiv要素をランダムで表示させるjQueryは以下のとおりです。 シンプルで 画像をランダムに表示する。 イメージビューに画像をランダムに表示する方法。 strings xml に3つの画像を書いて、それをランダムに呼び出します。 画像は drawableに入れ ました。 strings xml に画像の名前を並べました。 main xml は、画像を表示するための 複数の画像リンクからランダムに1つを選んで表示する ウェブページが表示されるたびに、ランダムに選ばれた画像が1つ表示され、クリックするとその画像に対応するページに移動できるような機能を作ってみましょう。 たくさんある「お勧めコーナー紹介画像」の中からランダムに1つを掲載したり、お勧めの写真をランダムに1つ紹介したりしたい場合などに活用




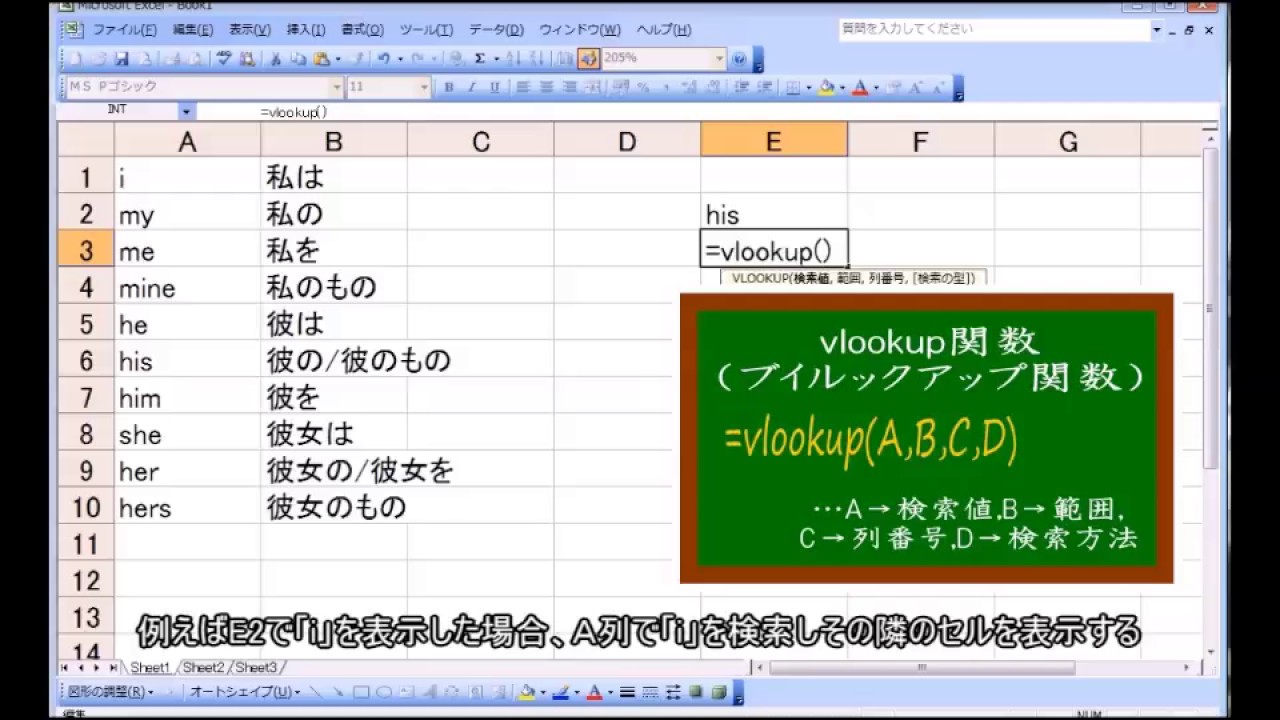
Excelで乱数を求める 表の中からランダムな単語を表示する方法 Rand関数 Randbetween関数の使い方 すなぎつ



がちゃがちゃエントリー 記事ランダム表示 For Fc2 It技術labo Housetect
テキストや画像をランダム順にもれなく表示「CAST」 テキスト文字列や画像をランダムな順番でもれなく表示できるソフト。 問題と答えのよう ホームページでランダムに画像を表示したいときの方法をご紹介しました。 今回は簡単でしたね! 画像を読み込んでいる部分をテキストに変更して、出力タグ合わせてdivなどに変更するとアクセスされる度にランダムに異なる文字が出力されるスクリプトにもなります。 手順5マクロの実行 ランダムのスライド表示を実行させるには先ほど作ったマクロを実行させます。 実行方法は開発タブからマクロをクリックします。 マクロのウィンドウが開き"Random TS"が表示されていると思います。 Random TSをマウスでアクティブに



名前をランダムで表示するエクセル スプレッドシート さくまログ




1分で出来る簡単にランダムバナーを設置する方法 Jquery Webの話 おむすび
$rdm = $rdm rand (0, count ($rdm)1); ランダムに表示したい情報をリスト化しています。 このサンプルでは5つ情報を設定しています。 ' 情報1 ' , ' 情報2 ' , ' 情報3 ' ・・・ といった形式で文字列をあらかじめ設定しています。 また、画像とリンク先のみをリスト化したシンプルな形JavaScriptの乱数を使ってランダムに画像を表示することで、アクセスするたびに異なる画像が見える アクセスするたびに1枚がランダムに選ばれるだけなので、 スライドショーで画像を順番に表示する場合 とは異なり、大きなスクリプトを読み込んだり書いたりする必要はありません。



Jquery 画像をランダム表示させる方法




Excel 単語のランダム表示 本編 Youtube
ボタンを押すとランダムで画像が表示されます。 解説 配列に格納したファイル名を、Mathrandom()でランダムに取得して表示させています。 #5件表示 @random = Book order ("RANDOM()") limit (5) #全件表示 @random = Book order ("RANDOM()") all limitを設定することで表示される件数を指定することができます。 画像をスライドショー形式で延々とランダムに表示したいのですが、 ループではなくその都度画像がランダムに選ばれるようなやり方、ツールなどはないでしょうか たとえばa,b,c,dの画像をループ、ランダムで再生したとき b→a→d→c→b→a→d→c→・・・ とb→a→d→cを1セットとして同



Javascript 要素 Div をランダムで表示させる Wordpressで絶望した時に見るサイト




ノーコード Adaloで ランダム 表示機能の作り方 Youtube
のご紹介です。 このプラグインは、 カスタム投稿に画像や広告リンクを登録していき、カテゴリー分けをすることで同じカテゴリーのものをランダムで表示させてくれる ものです。 目次 1 Ads by datafeedrcom 2 画像・広告の登録 3 表示させる設定 4 まとめわざわざタイトルに WordPress って書くとこがヤラシイわ。フォーラム「random imageを使ってのページへの画像貼り付け」のネタです。トップ(ホーム)ページに、今まで投稿した記事に添付してある画像をいくつかランダムにピックアップして表示したい、そんな要求は結構あるようです。 現在作っているスクリプトで画像のランダム表示の全く分かりません。 いろいろ試したのですが 分かる方、御回答お願いします。 buffer 1 picload "image03bmp" buffer 2 picload "image02bmp" buffer 3 picload "image01bmp" screen 0 repeat color 255,255,255 boxf pos 50,0 gcopy 1,0,0,331,330 wait




記事をランダム表示にしよう ホームページ制作 秋田 Soho Webstudio Awd




ヘッダー背景画像をランダム表示 カスタマイズ




なんとなくのランダム表示に対応しました Neeton Iwasaki Note




画像をランダムに表示する方法 Javascriptで切り替え ホームページ作成 All About




広告をランダム表示 させるためのwordpressプラグイン Wpads Wordpressプラグイン Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




アフィリエイト広告をランダム表示させる方法 Wordpressのphpプログラム 趣味とネットビジネスのブログ




Mapcrunch Googleストリートビューをランダム表示 秋元 サイボウズラボ プログラマー ブログ




Wordpressで投稿記事をランダム表示する方法 Foxwp




設問のシャッフル機能 ランダム表示 アンケート フォーム作成システムwebcas Formulator




Wikipediaでランダムなページに飛ぶ機能が面白すぎて一生読める おまかせ表示 Aketama Official Blog



名前をランダムで表示するエクセル スプレッドシート さくまログ



コンテンツのランダム表示を実現 Math Randomメソッドで乱数を生成する方法 Web制作会社スタイル




Javascript ランダム表示する要素サンプル Ss Koyama Note



Avec Patron Sac Rond Crochet 28 画像 ランダム表示 Css




Cocoar操作マニュアル




超簡単 Javascriptで画像をランダムに表示する方法 株式会社マイティーエース Mightyace Inc




Php Shuffleやarrayを使った 画像ランダム表示 方法 メインビジュアルやバナー テキストにも利用可能マルチメディアコンテンツ制作 読んどけコラム



ランダム表示 Cast




ランダム表示



ライブドアブログ 個別記事ランダム表示ボタンを設置 鬼のように幸せ




Javascriptでバナーをランダム表示させる方法 Lblevery



アクセスするたびに表示内容が変わるページ Php Labo



Instagramのフィード画像をランダムで表示するmac用スクリーンセーバー Screenstagram Mifdesign Antenna




ランダム表示に高速メモ Evernoteをもっと便利にしてくれるおすすめapplescript4選 Nicoa




Wordpressショートコードで広告をランダム表示させる方法 キニナル




Javascriptのランダム表示する方法 配列に設定した画像をランダム表示サンプルなど




テーブル内のtd要素をランダムに表示する Qiita



Hi Demi Net マウスオーバーで画像をランダム表示




Wordpressでjavascriptを使って広告をランダム表示する方法 Fukuro Press




25 今週作ったcssアニメーション 文字のランダム表示 ぴよぴよコーダーの開発日記 Em Note




Wpで広告をランダム表示させるプラグイン Ads By Datafeedr Wpプラグイン キーワードファインダー




Wordpressで画像リンクをランダム表示して目玉コンテンツを目立たせよう Imagination Life




Wordpress 投稿のランダム表示プラグイン まだ勉強中 Plugin Works Capture Works And Music



Hi Demi Net マウスオーバーで画像をランダム表示




Rpgツクールmvでランダムにお客を表示させる方法 選択肢プラグインでアレンジ オタク女子のゲーム It入門




Php 特定の要素をランダムに表示する方法 By Takumi Hirashima




画像 リンク 文字のランダム表示について 画像 リンク 文字のラン Html Css 教えて Goo




Access Rnd関数でランダムに数字を表示する ふうふのしあわせ講座




Google検索では見つからないマニアックなウェブサイトをランダム表示してネットサーフィンを楽しめる Geekring Gigazine



Vbでpicturebox画像のランダム表示について Vbでpicture Yahoo 知恵袋




ランダムで便利なサイトを表示してくれる Random Useful Websites スタートアップ紹介ブログcool Web Service




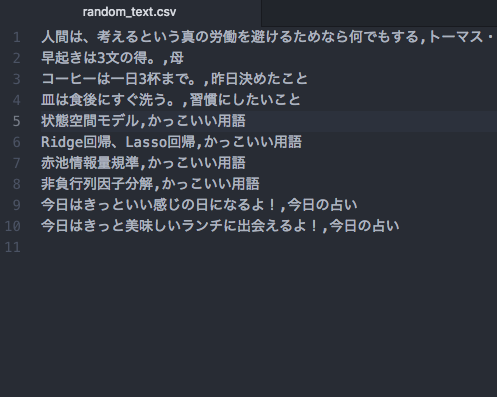
やってみた テキストのランダム表示で かっこいい用語集と占いを作る Nakamemo




Movabletypeの投稿一覧をjson書き出し ランダム表示させる Xtra Blog



おすすめプラグイン サイドバーに特定のカテゴリ記事をランダム表示random Posts Widget Extended ワードプレス 元ひきこもり主婦が在宅pc1台で子供の留学費用を稼ぐ現旅行人ブログ




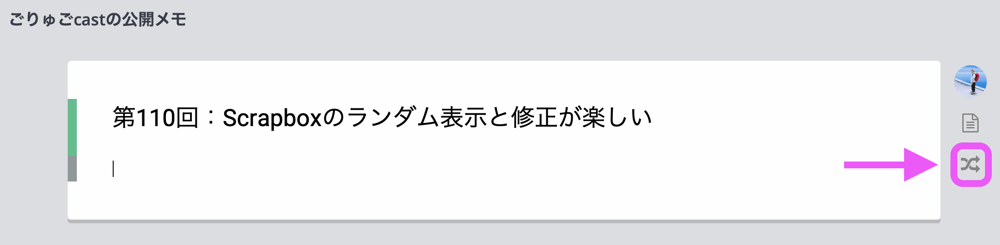
Scrapboxを死蔵させないコツ ランダム表示して小まめに修正を行う ごりゅご Com




トップページの記事一覧をランダム表示させるカスタマイズ Opencage



ワードプレスのサイトでランダムで画像やコンテンツを表示させる Liibercraft リーベルクラフト




画像をランダムに表示する方法 Javascriptで切り替え ホームページ作成 All About




Wordpress バナーのランダム表示 じゅんこのwebログ




コピペで広告をランダムに表示させるコード アフィリ アドセンス対応 イズクル




やってみた テキストのランダム表示で かっこいい用語集と占いを作る Nakamemo




複数の広告をランダムで表示する方法 Wordpressでもプラグイン無しで使える ディレイマニア




ブログに指定フォルダ内からランダム画像表示 Random Image Gallery With Fancy Zoom の使い方 Takuweb




React Sample 64 Lodash 用例集ランダム表示 キャンバスのコンパス



Phpで画像やテキストをランダム表示する方法 ホームページ制作 システム開発なら合同会社パピヨン




Avec Patron Sac Rond Crochet 28 画像 ランダム表示 Css




未知との遭遇 ウェブサイトをランダム表示するツール9種 Cnet Japan




Wordpress 記事をランダムに表示させる方法 プラグイン不要 Fastcoding Blog




ランキングジャパン ランダム表示のブログパーツを提供 Itmedia エンタープライズ




ホームページを更新したときに画像をランダムで表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて



Wordpressなら簡単にランダムにリンクを表示出来ます 簡単ホームページ作成支援 Detaramehp




Wordpressトップページの記事をランダム表示にする方法 カスタマイズのやり方 オイカワイズ




ランダム表示パネル レンタルなら 東京 大阪 全国




Js ランダムで しかも指定件数分だけ要素を表示 させるjavascript Randomdisplay Js Jqueryプラグイン ライブラリ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Android 9 10対応 壁紙をランダムに表示する方法 Pixel3 3xlもok 社畜アフィリエイト




テキストをランダム表示するjava ホーリーのブログ ホリブロ




単語をランダムに表示 機動選択ランダムx For Android Apk Download




背景ランダム表示 その他 その他 By おいものプー みんカラ




ワードプレス 投稿一覧をランダムに表示する わりとよくあるワードプレスのカスタマイズ




Cssのcolumnでフロントページにランダム表示 Webサービス一覧のひとりごと




ランダムにバナー画像や商品情報を表示する Javascript 意外と簡単に実装できる ネットショップ運営の気になる備忘録




Wordpressで関連記事をランダムに表示するときに メイン のカテゴリーで絞り込む方法 仙台で子育てをする やまライダー夫婦 のブログ



超シンプル Javascriptで画像をランダムに表示する方法 アイデアハッカー




トップページの記事一覧をランダム表示させるカスタマイズ Opencage




ヘッダー画像のバリエーションを増やしてランダム表示するようにした Portal Shit



11 Ramdom Words Canvas ランダムな位置やスタイルで文字を描画する One S Way Blog




40通りの表情をランダム表示し簡単なイラストを描きたい練習



簡単に ものすごく簡単にバナーをランダムで表示させる方法 It土方の情熱




Android 用の Random Memo Widget メモをウィジェットにランダム表示 メモ帳 Apk をダウンロード



テキストサイズと位置をランダムに散らばらせ表示するプラグイン Jquery Splatter Plugin Skuare Net




超簡単 Javascriptで画像をランダムに表示する方法 Webマーケティングチーム コピペッペ




Phpでランダム表示させる方法をサンプルコード付き解説 Qumeruマガジン




Pocket の未読記事をランダム表示してくれる Randompocket Www Watch




リロードで画像がランダム表示 美忘rock



コメント
コメントを投稿